・ ウィンドウ上部【1】~【5】
・ 各パーツ上部【6】~【9】
・ 各パーツの基本設定【10】~【14】
・ 各パーツのタイムライン設定【15】~【19】
■ウィンドウ上部

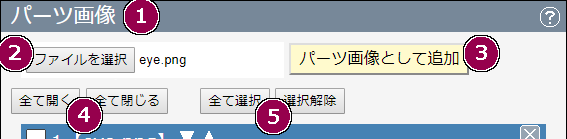
【1】ウィンドウ上部:ウィンドウ上部をドラッグするとウィンドウを移動できます。
【2】ファイルを選択:読み込むパーツ画像ファイルを選択するためのボタンです。1度に選択できるのは1ファイルだけです。
【3】パーツ画像として追加:【2】で選択したパーツ画像を読み込んでパーツ画像として追加します。画像は一番上に追加されます。
【4】全て開く/全て閉じる:各パーツ画像の設定画面を全て開く/閉じるボタンです。
【5】全て選択/選択解除:各パーツ画像を全て選択/選択解除できます。ここでの各パーツ画像の選択とは、プレビューでの操作ボタンと、パーツ画像ウィンドウでの「表示位置を選択パーツ全てに適用」「選択パーツ全てに適用」ボタンに対してのみの有効です。
■各パーツ上部

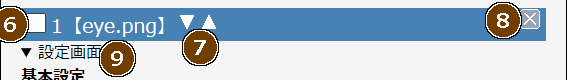
【6】□ボタン:各パーツ画像を個別で選択するボタンです。ここでの各パーツ画像の選択とは、プレビューでの操作ボタンと、パーツ画像ウィンドウでの「表示位置を選択パーツ全てに適用」「選択パーツ全てに適用」ボタンに対してのみの有効です。
【7】▼▲ボタン:各パーツ画像の重ね順を上下に移動させるボタンです。
【8】×ボタン:各パーツ画像を削除するボタンです。
【9】▼設定画面:各パーツ画像の設定画面の開閉します。
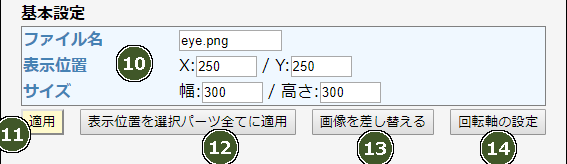
■各パーツの基本設定

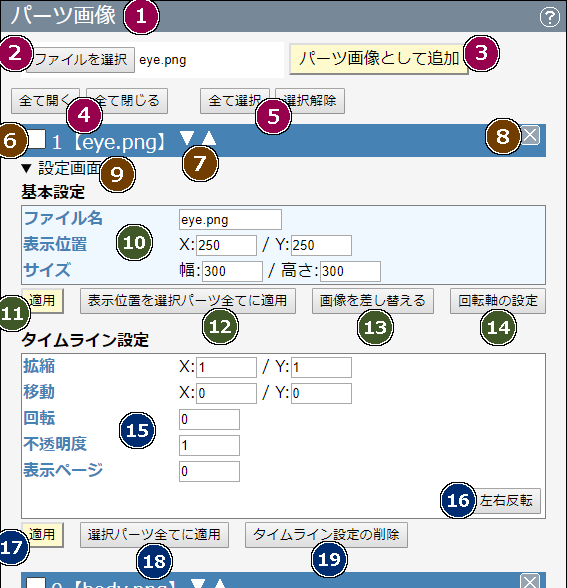
【10】基本設定の入力フォーム:各パーツ画像の基本設定を入力するフォームです。基本設定はタイムラインの全フレームで共通する設定です。
・ファイル名:各パーツ画像のファイル名を入力します。
・表示位置:各パーツ画像のデフォルトの表示位置です。画像の中心点の位置で設定します。最初はキャンバスの中央の位置が自動で設定されています。
・サイズ:各パーツ画像の表示領域サイズです。入力されたサイズで切り取って表示されます。基本的には実際の画像ファイルと同じサイズを入力してください。
(タイムライン設定で「表示ページ」を使う場合は、それに応じてサイズを変更してください。例えば「50×100サイズ」のページが横に3枚並んだ「150×100サイズ」のスプライト画像の場合、ここには「幅:50/高さ:100」と入力してください。)
【11】適用:【10】で入力されている内容を適用し、プレビューに反映させるためのボタンです。これを押さないと、適用されません。適用しないと、他の処理を実行した際に入力内容は破棄されます。
【12】表示位置を選択パーツ全てに適用:このボタンを押したパーツ画像の、基本設定で入力している「表示位置」を、現在選択しているパーツ画像全てに適用します。「ファイル名」と「サイズ」は適用されません。
【13】画像を差し替える:パーツ画像の差し替えウィンドウを表示します。「現在のパーツ画像」に表示されているパーツ画像を、選択した画像ファイルに差し替えます。パーツ画像を差し替えると、基本設定(ファイル名・表示位置・サイズ)はリセットされますが、タイムライン設定はそのままになります。【パーツ画像を差し替えの詳細】
【14】回転軸の設定:パーツ画像の回転軸設定ウィンドウを表示します。タイムライン設定で「回転」する際の基準となる位置(回転軸)を設定します。【パーツ画像の回転軸設定の詳細】
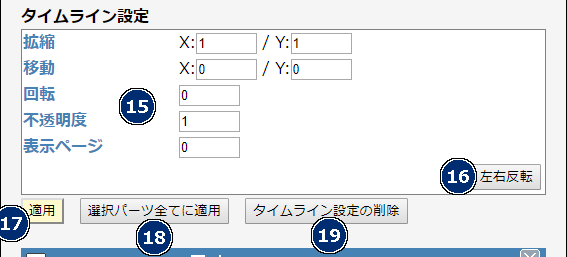
■各パーツのタイムライン設定

【15】タイムライン設定の入力フォーム:現在表示されているフレーム番号の、各パーツ画像のタイムライン設定を入力するフォームです。タイムライン設定は各フレームごとに異なる設定項目です。
・拡縮:拡大率の設定で、デフォルトは「1」です。2倍にする時は「2」、0.5倍にする時は「0.5」と入力します。Xは幅の拡大率、Yは高さの拡大率です。
・移動:基本設定の表示位置からの移動距離で、デフォルトは「0」です。Xは横の移動で、正の数字だと右に、負の数字だと左に移動します。Yは縦の移動で、正の数字だと下に、負の数字だと上に移動します。単位はpxです。
・回転:回転する角度で、デフォルトは「0」です。例えば、右に45度傾ける場合は「45」、左に45度傾ける場合は「-45」と入力します。基本設定で設定した回転軸(デフォルトは画像の中央)を基準に回転します。
・不透明度:不透明度の設定で、デフォルトは「1」です。「0~1」の範囲で設定します。「0」で完全な透明、「1」で完全な不透明、「0.5」などで半透明になります。
・表示ページ:表示するページの設定で、デフォルトは「0」です。パーツ画像が「横に並んだスプライト画像」の場合に設定する項目です。そうでない場合は特に設定は不要です。【表示ページについて】
【16】左右反転:「移動X」と「回転」の数値の正負が逆になります。多分、使いにくい機能です。
【17】適用:【15】で入力されている内容を適用し、プレビューに反映させるためのボタンです。これを押さないと、適用されません。適用しないと、他の処理を実行した際に入力内容は破棄されます。
【18】選択パーツ全てに適用:このボタンを押したパーツ画像の、現在入力しているタイムライン設定を、現在選択しているパーツ画像全てに適用します。
【19】タイムライン設定の削除:このボタンを押したパーツ画像の、現在入力しているタイムライン設定を、デフォルトに戻します。
■パーツ画像の差し替え

【1】ウィンドウ上部:ウィンドウ上部をドラッグするとウィンドウを移動できます。
【2】現在のパーツ画像:差し替えの対象となる、現在のパーツ画像のファイル名が表示されています。
【3】ファイルを選択:新しいパーツ画像ファイルを選択するためのボタンです。1度に選択できるのは1ファイルだけです。
【4】パーツ画像の差し替え:このボタンを押すと、【2】のパーツ画像を【3】で選択したパーツ画像ファイルに差し替えます。パーツ画像を差し替えると、基本設定(ファイル名・表示位置・サイズ)はリセットされますが、タイムライン設定はそのままになります。
【5】キャンセル:パーツ画像を差し替えずに、ウィンドウを閉じます。
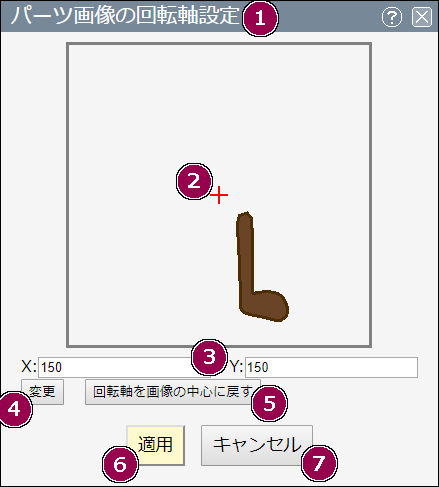
■パーツ画像の回転軸設定

タイムライン設定で「回転」する際の基準となる位置(回転軸)を設定します。
【1】ウィンドウ上部:ウィンドウ上部をドラッグするとウィンドウを移動できます。
【2】回転軸設定用プレビュー:回転軸を設定するパーツ画像のみが表示されたプレビュー画面です。赤い十字マークの位置が回転軸です。プレビュー画面内をクリックすることで赤い十字マークの位置を変更できます。
【3】X/Y:回転軸の位置をXとYの座標数値で表示しています。数値を入力し【4】のボタンを押すことでプレビュー画面の回転軸(赤い十字マーク)の位置を更新できます。
【4】変更:プレビュー画面の回転軸(赤い十字マーク)の位置を、【3】で入力した数値に更新します。
【5】回転軸を画像の中心に戻す:プレビュー画面の回転軸(赤い十字マーク)の位置を、デフォルトの位置(画像の中心)に戻します。
【6】適用:回転軸の位置を、プレビュー画面の回転軸(赤い十字マーク)の位置で確定します。このボタンを押すまでは確定されません。
【7】キャンセル:回転軸の位置を変更せずに、ウィンドウを閉じます。
■表示ページについて
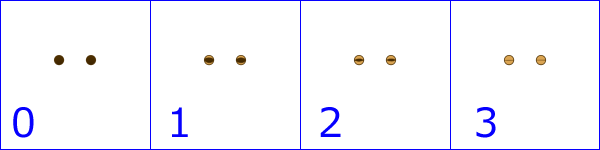
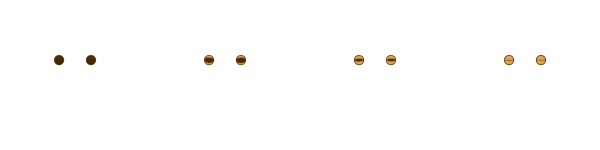
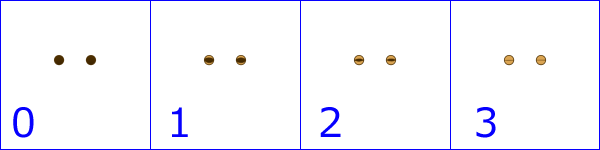
ぷりおアニメーカーでは、パーツ画像として「横に並べたスプライト画像」を使用できます。例えば下のような画像です。

この画像は4つのページを横に並べた画像となっています。ページは左から0、1、2…と番号づけられています。

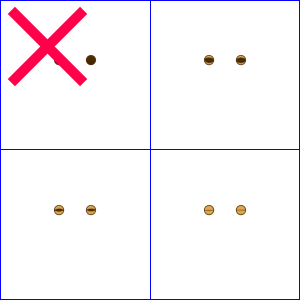
ちなみに、ぷりおアニメーカーでは横だけに並べた画像にのみ、対応しています。縦にも並べたスプライト画像は使えません。例えば下のような画像は使えません。

■「横に並べたスプライト画像」を使う場合のパーツ画像の基本設定
基本設定の「サイズ」の箇所は、スプライト画像全体のサイズではなく、各ページのサイズを入力します。
たとえば150×150のページを横に4つ並べた600×150のスプライト画像の場合は、パーツ画像の基本設定の「サイズ」の箇所には「幅:150、高さ:150」と入力します。
■「横に並べたスプライト画像」を使う場合のパーツ画像のタイムライン設定
表示ぺージにページの番号を入力することで、スプライト画像の各ページを表示することができます。
ページ番号は左から順に0、1、2…と番号づけられています。